


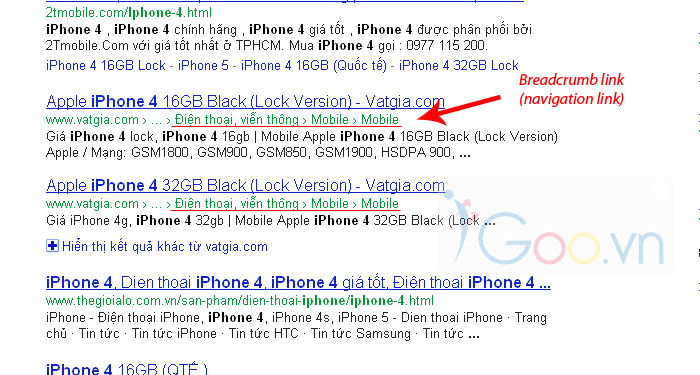
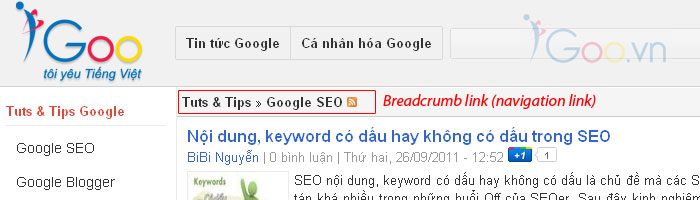
Qua đó bạn sẽ dễ dàng nhận thấy rằng Google đã hiển thị breadcrumb theo hình trên ở trang kết quả tìm kiếm. Thực tế nếu website của bạn có cấu trúc thẻ HTML tốt thì Google vẫn có thể phân tích và nhận biết được các breadcrumb này. Tuy nhiên, có một số cấu trúc chuẩn HTML bạn có thể áp dụng để giúp Google hiểu được breadcrumb dễ dàng hơn.
Dươi đây là hướng dẫn tạo Breadcrumb link (navigation link) cho bài viết:
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="http://www.example.com/dresses" itemprop="url">
<span itemprop="title">Dresses</span>
</a> ›
</div>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="http://www.example.com/dresses/real" itemprop="url">
<span itemprop="title">Real Dresses</span>
</a> ›
</div>
Bạn có thể dùng các thẻ <ul><li> để sử dụng, nhưng chú ý 3 thuộc tính in đậm itemscope, itemtype, itemprop là okie.
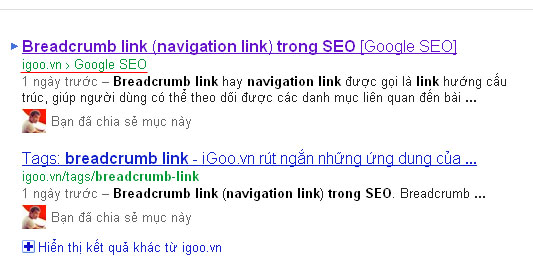
Khi làm xong cấu trúc như trên bạn chỉ cần chờ một thời gian để Google cập nhật lại website của mình và sẽ thấy Google bắt đầu hiển thị các breadcrumb trên kết quả tìm kiếm.
Để tìm hiểu thêm về vấn đề này bạn có thể tham khảo thêm tại đường dẫn:
Tên Dịch vụ Phí cài đặt Phí duy trì hàng năm Phí Transfer .com Miễn phí 335.000 đ 325.000 đ .net Miễn phí 365.000 đ 355.000 đ .org Miễn phí 338.000 đ 328.000 đ .info Miễn phí 599.000...