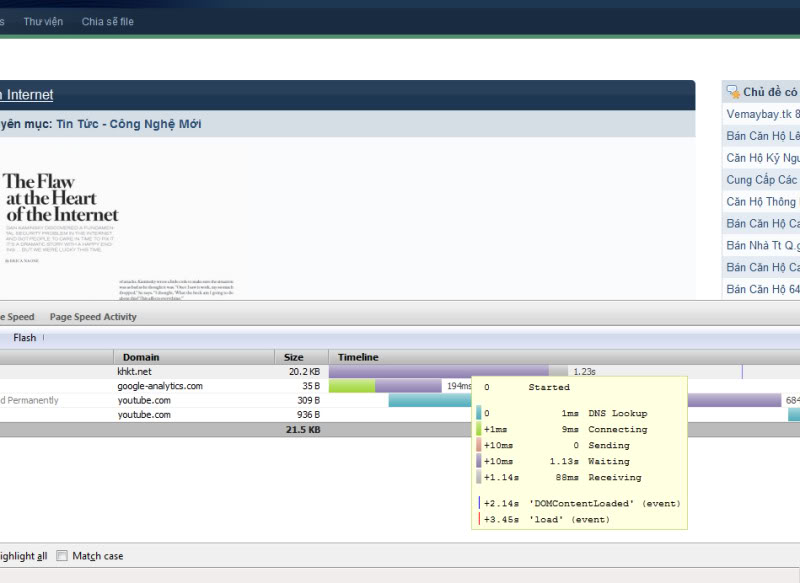
Giữa những thời gian gửi request và nhận phản hồi (response) này được chia làm nhiều giai đoạn như sau:
- DNS Look up: Đầu tiên trình duyệt sẽ kiểm tra xem đối tượng cần được gọi nằm ở server lưu trữ nào. Trong bài này tôi không đề cập đến việc tối ưu tốc độ của yếu tố này. Bởi vì yếu tố này phụ thuộc vào đường truyền mạng của bạn tới máy chủ DNS, tuy nhiên thường máy tính của bạn hoặc các ISP sẽ tự động lưu lại thông tin DNS này vào bộ nhớ cache để tiết kiệm thời gian look up cho các lần truy cập sau.
- Connecting: Mở kết nối đến server lưu trữ web.
- Sending: Quá trình gửi yêu cầu đi.
- Waiting: Quá trình chờ server xử lý.
- Receiving: Quá trình tải đối tượng (hay file) về máy tính của bạn.
Xem hình minh họa mô tả bằng Firebug dưới đây:
Qua hình minh họa ở trên bạn cũng nhận thấy quá trình chờ là quá trình lâu nhất. Các quá trình khác yếu tố ảnh hưởng hầu như là tốc độ đường truyền của bạn đối với server. Quá trình chờ này theo tôi hiểu thì sau khi yêu cầu được server nhận, trên server sẽ xảy ra quá trình xử lý như sau:
- Phân tích yêu cầu (request).
- Nhận biết loại file mà trình duyệt yêu cầu thông qua request header (trong firebug bạn có thể xem thông tin request header bằng cách bấm vào dấu + ở đầu mỗi request). Ví dụ: file hình, file video, script, css…
- Xác định vị trí của file.
- Đọc nội dung file.
- Chia ra thành các package rồi truyền tải dữ liệu qua giao thức HTTP.
Do đó, điều đầu tiên bạn cần làm để tăng tốc website là giảm số lượng đối tượng cần được load trong website của bạn để giảm bớt quá trình xử lý từ 1-4 ở server. Những yếu tố cần giảm tải:
1. Giảm bỏ những hình ảnh, headers, style… không cần thiết.
2. Gộp các hình ảnh bằng thủ thuật css sprite (tôi sẽ viết bài về vấn đề này sau).
3. Gom các đoạn script trong HTML vào trong file javascript để giảm tải dung lượng của HTML document và gộp các file javascript này lại nếu có thể.
Sau đây là ví dụ gộp những file liên kết ngoại vào một chỗ. Ví dụ như thay vì bạn gọi 3 files css cho website của bạn thì gộp vào thành một file.
<link rel="stylesheet" type="text/css" href="/body.css">
<link rel="stylesheet" type="text/css" href="/side.css">
<link rel="stylesheet" type="text/css" href="/footer.css"/>
Chuyển đoạn trên thành:
<link rel="stylesheet" type="text/css" href="/style.css">
Tất nhiên bạn phải copy toàn bộ nội dung từ body.css và footer.css vào style.css.